Measure and reduce
your website's CO2 emissions
GreenFrame helps developers build low-carbon, energy-efficient web applications and reduce their environmental footprint, using a state-of-the-art platform based on real science.

What is GreenFrame ?

GreenFrame is an open-source solution that allows developers to decarbonize their websites by detecting carbon leaks.
GreenFrame helps companies to:
- Reduce their carbon footprint and reach sustainability goals.
- Meet the growing demand for transparency on ESG performance.
- Increase customer satisfaction through faster pages.
- Save money and gain in ROI by using resources more efficiently.
- Reach more prospects by improving brand image.
GreenFrame is the missing tool for your sustainable IT strategy.
They trust us
These companies are reducing their digital carbon footprint with GreenFrame









What Are the Different Use Cases of GreenFrame?
GreenFrame is a multifaceted tool that can be used in a variety of ways.

Audit
Analyse and find out how much Co2 your web application emits. You can then communicate the measured results effectively and share your environmental awareness.

Carbon Impact Reduction
Perform several analyses and compare them with your live version. This will allow you to derive best practices, improve your code, and reduce your digital footprint continuously.

Carbon Insurance
Ensure a high environmental quality of your code by defining a CO2 limit. GreenFrame will automatically alert the developers if this threshold is exceeded for each user scenario.
Continuous monitoring of the carbon footprint
GreenFrame integrates into your CI pipeline to help you understand the impact of your changes and improve your development practices.
Simulate real user interactions
GreenFrame lets you write custom scenarios reflecting what people actually do on your website or application. Not just for idle pages!
Declarative Language
- Scenarios are written in a simple language so that even non-tech people can contribute.
Visual feedback
- Test your scenarios visually before running an analysis.
Lightweight
- GreenFrame relies on Playwright, the fast browser automation tool, which has a negligible footprint.

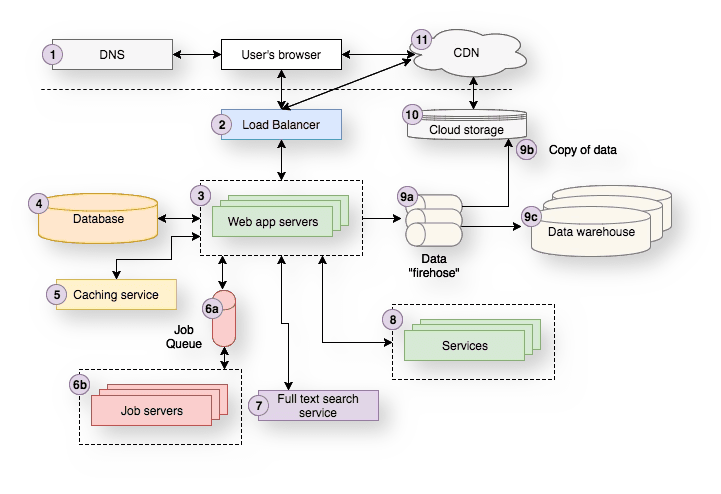
Monitor the entire architecture
GreenFrame collects system metrics on the browser, the network, the server, and the database to give you a full picture.
Container isolation
- GreenFrame uses Docker to isolate the components of your stack and collect usage metrics exempt from noise.
End-to-end
- Detect which component in your web stack emits the most CO2 for a given scenario, so you know where to start optimizing.
Controlled environment
- The GreenFrame CLI lets you run analyses in your dev or CI environment. No customer data is ever sent to GreenFrame.

Our model computes the footprint
The GreenFrame Model turns system metrics into energy consumption (in Watt.hours) and Carbon emissions (in g eq. CO2).
Accurate estimates
- GreenFrame takes into account CPU, Network I/O, memory, disk usage, datacenter PUE, screens, and makes a difference between intranet and internet consumption.
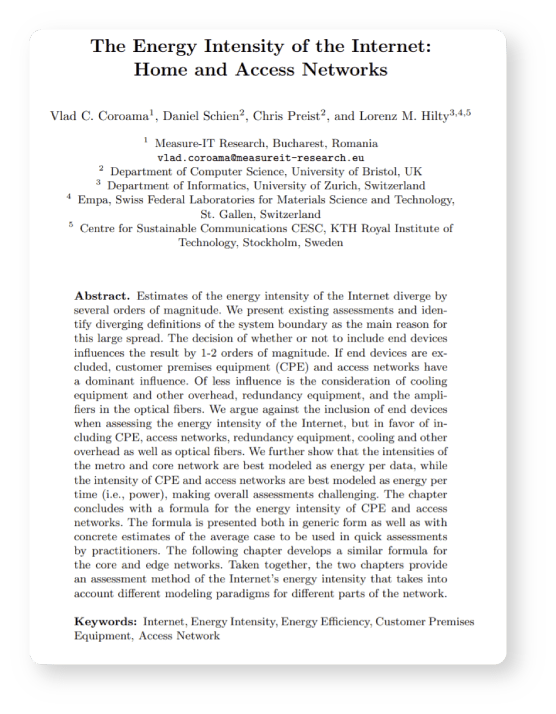
Based on scientific publications
- We partnered with French research teams and CNRS to build a solid model applicable to real-world usage. This model is free and open-source.
Expertise
- GreenFrame is developed by developers with years of experience and is aimed specifically at other developers.

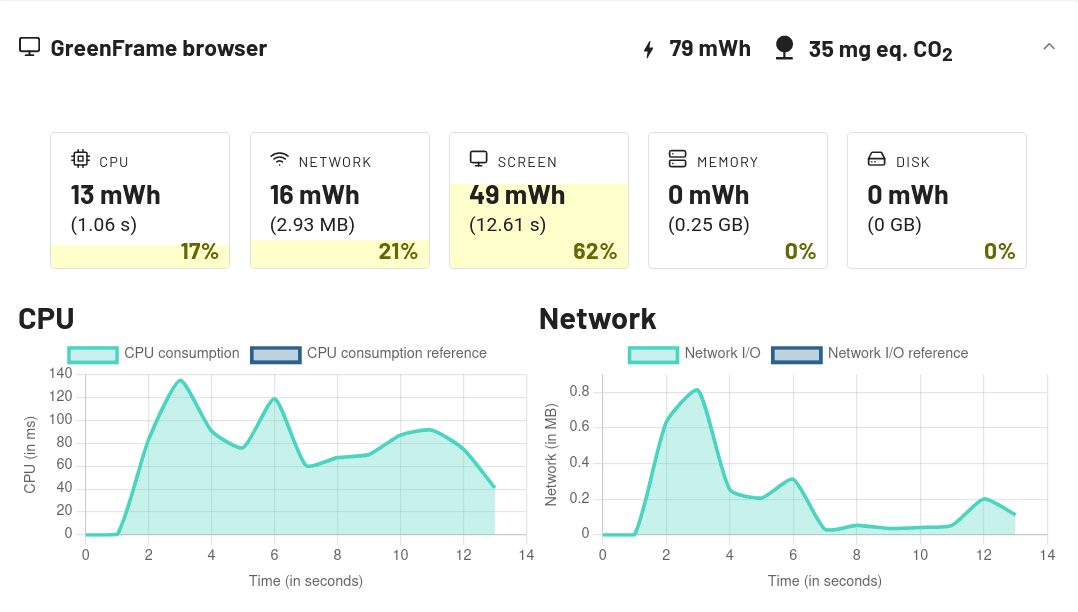
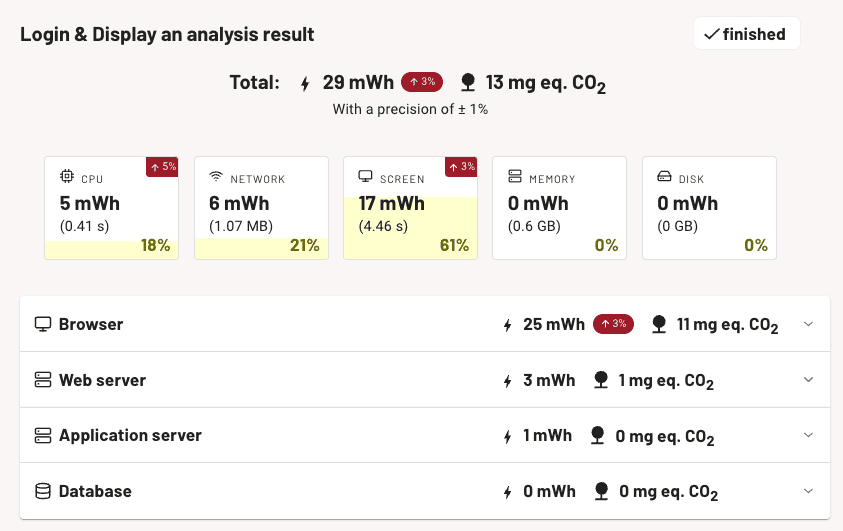
Detect hot spots in your code
For each analysis, GreenFrame provides a detailed report designed to guide developers in their carbon reduction journey.
Configurable threshold
- Define the maximum emission budget for a scenario, and the CI build will fail for new features that emit too much CO2.
Component breakdown
- Knowing which part of your architecture emits the most allows you to prioritize your efforts and decrease CO2 emissions quickly.
Time travel
- To help you detect the piece of code that caused a spike, analysis reports show the timeline of emissions for a scenario.

What's at stake?
The growing use of digital technologies contributes to climate change.
- 4%
- Share of digital in global carbon emissions
- +8%
- Yearly increase of the digital carbon footprint
- 55%
- Comes from usage, driven by developers
Developers must change their practices to build sustainable applications. Green IT requires accurate measurements of CO2 emissions.
Our Customer Reviews

What we appreciated with GreenFrame is the ability to simulate real user scenarios and to make estimates based on scientific literature.
Check their testimonialSacha MorardCTO / CIO / Comex member Le Monde

GreenFrame is a promising tool which we are excited to use now and in the future.
Check their testimonialKemal GörülüCTO, Arte

We have been more than happy with GreenFrame and we can envision to extend its use to other products developed by the Digital Direction of France Televisions, as part of an overall policy to limit the group's energy footprint.
Pierre PeneHead of the Architecture Unit, France TV
Pricing
From researchers to large companies, we have plans for everyone
Open-source
For hackers and makers
Command-line interface
Custom scenarios
Full-stack analysis
Run analyses in your CI
Carbon budget
Simple scoring
Manual install
Enterprise
Best value for organizations
All the open-source features
Web UI
Online report
Carbon emissions timeline
In-depth reporting
Comparative analysis
User management
Embeddable score widget
Professional services
About us
Marmelab is a Digital Innovation Studio with more than 12 years of experience. We're creating technology to help web developers build better, more sustainable software. We also develop web and mobile apps for our customers.
Our pledge: Make the world a better place using digital innovation